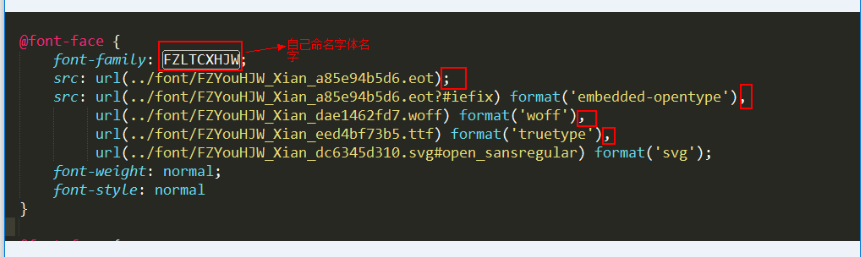
将相应的字体放入新建的文件夹,然后在Css文件里面如下图引入

@font-face { font-family: FZLTCXHJW; src: url(../font/FZYouHJW_Xian_a85e94b5d6.eot); src: url(../font/FZYouHJW_Xian_a85e94b5d6.eot?#iefix) format('embedded-opentype'), url(../font/FZYouHJW_Xian_dae1462fd7.woff) format('woff'), url(../font/FZYouHJW_Xian_eed4bf73b5.ttf) format('truetype'), url(../font/FZYouHJW_Xian_dc6345d310.svg#open_sansregular) format('svg'); font-weight: normal; font-style: normal}